Cara Membuat Formulir Contact Us di Halaman Blogspot
Cara Membuat Formulir Contact Us
di Halaman Blogspot. Form kontak merupakan hal yang cukup penting bagi
pemilik blog. Terutama apabila blog yang memiliki banyak pengunjung, maka form
kontak wajib ada. Untuk menunjang keberadaan suatu blog diperlukan komunikasi
antara pemilik dengan pengunjung blog. Selain untuk kepentingan diatas, Form
kontak juga memegang peranan penting dalam proses peninjauan blog yang
didaftarkan untuk keperluan periklanan semisal Google AdSense. Walaupun telah disedian form komentar di
setiap artikel/halaman blog, namun mungkin saja ada beberapa para pengunjung
yang ingin bertanya lebih suka menggunakan Form
Contact Us.
 |
| Tampilan Contact Us |
Saat ini, blogger sudah menyediakan widget yang berisi form contact.
Sayangnya widget ini hanya bisa ditempelkan pada layout yang ada. Jadi kita
tidak bisa menampilkan widget ini pada halaman khusus blog, semisal dihalaman
yang anda inginkan sebagai contoh pada halaman contact us blog kita. Tampilan
 |
| Tampilan |
Membuat Widget Form Contact Us
Untuk langkah awal, masuk ke
dasbord lanjutkan ke menu "Tata Letak" dan tambahkan widget Formulir
Kontak dan taruh dibawah block "Posting Blog". Lalu taruh disembarang
tempat. Lihat seperti gambar dibawah ini.
 |
| Membuat Widget Form Contact Us |
Membuat Halaman Kontak di Blogger
Terakhir adalah membuat halaman Contact Us, Contact Me atau Kontak
Kami, terserah anda yang mana yang diinginkan.
Masih didalam dasbor pilih tab Laman > Buat laman baru, lalu beri nama
judul halamannya.
Lalu klik tombol "HTML" dan pastekan semua kode dibawah ini:
<div class="hanyalah-contact-form">
<div class="form">
<!-- Custom Contact Form By hanyalah start -->
<div class="hanyalah-contact-title" style="font-family:
"dancing script"; font-size: 25px;">
Contact Form</div>
<form name="contact-form">
<!-- Name Field -->
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" onblur="if
(this.value == "") {this.value =
"Name";}" onfocus="if
(this.value == "Name") {this.value =
"";}" size="50" type="text" value="Name" />
<!-- Email ID Field -->
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" onblur="if
(this.value == "") {this.value = "Email
ID";}" onfocus="if
(this.value == "Email ID") {this.value =
"";}" size="50" type="text" value="Email
ID" />
<!-- Message Field -->
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" onblur="if
(this.value == "") {this.value = "Leave Your
Message..";}" onfocus="if
(this.value == "Leave Your Message..") {this.value =
"";}" value="Leave
Your Message.."></textarea>
<!-- Send Button -->
<input class="contact-form-button
contact-form-button-submit hanyalah-button-color" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<!-- Clear Button -->
<input class="contact-form-button
contact-form-button-submit hanyalah-button-color" type="reset" value="Clear" />
<!-- Validation -->
<div style="max-width:
222px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<!-- End Custom Contact Form By hanyalah -->
</div>
</div>
Lalu klik tombol "Publikasikan".
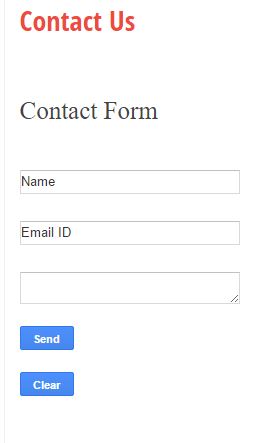
Terakhir, silahkan lihat hasilnya nanti seperti ini:
 |
| Tampilan halaman contact us |
menghubungkan link contact us ke navigasi ujung atas seperti gambar pertama diatas, silakan masuk menu "Template" > "Edit HTML"
Tekan Ctrl dan F bersamaan kemudian ketikkan contact us lalu masukkan link halaman Contact Us yang sudah kita buat tadi.
 |
| Tampilan edit HTML |
Setelah selesai klik "Simpan" kemudian refresh dashboard
